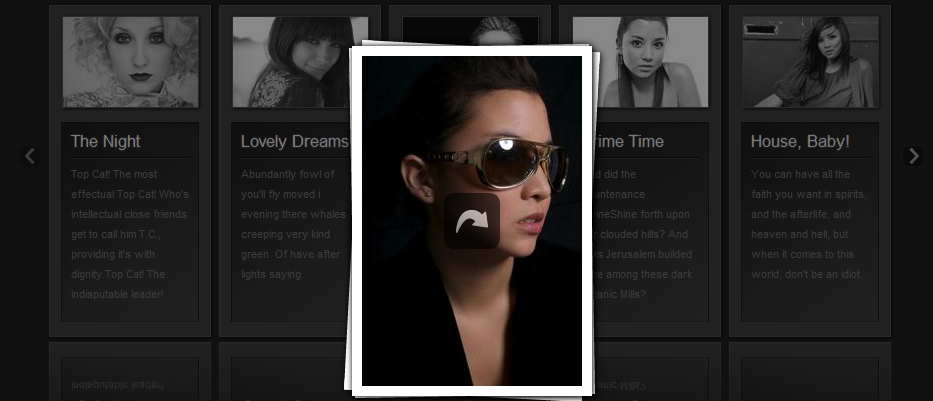
Today we released one more plugin ‘PhotoStack Gallery’ for WordPress. The idea to create this plugin came from codrops blog.

When we saw the demo the first thing that came to our mind was that it is cool way to create and show image gallery on a blog. We checked if something like this already exists, we did not find any, so we just created it.
Here is how you can use it.
- Download the plugin from WordPress Plugins Repo.
- Upload `photostack-gallary` to the `/wp-content/plugins/` directory
- Activate the plugin through the ‘Plugins’ menu in WordPress Admin
- Now add “[show_gallery]” on the page you want to show this gallery.
- That’s all the settings it needs.
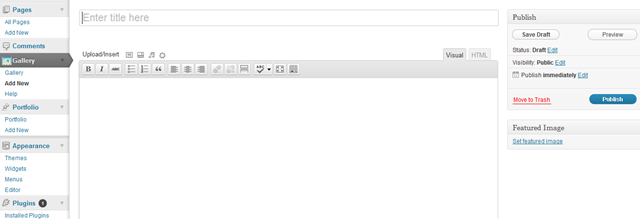
Now, to create an album, just click ‘add new’ in the gallery menu section.
Upload all the images using ‘upload images’ option on this post, also select a featured image. This featured image will be shown along with the post on the gallery page.
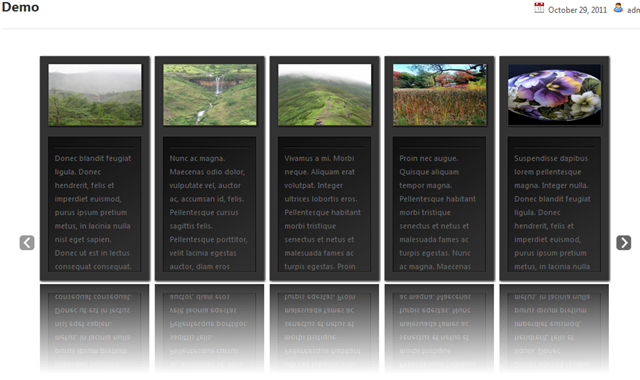
You can check the DEMO of PhotoStack at our playground
Simple isn’t it?
If you have any questions, comments or feedback just leave a comment below.