Transforming Digital Presence to Amplify Mental Health Advocacy

About the Client/Project
- Location
- New Delhi, India
- Project Duration
- 12 Weeks
- Industry
- Non profit / NGO
- Team Size
- 11
- Work Type
- Design, Development, DevOps
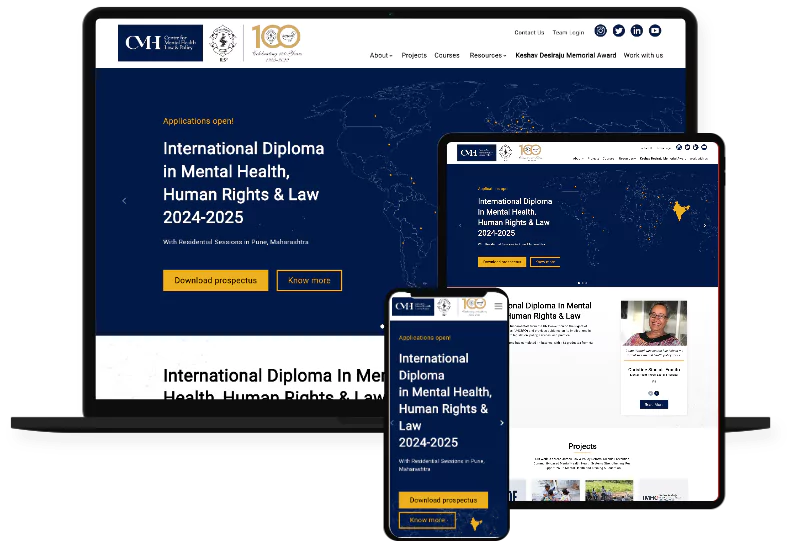
CMHLP - Making Mental Health Advocacy Accessible And Impactful
The Centre for Mental Health Law and Policy (CMHLP) is a leading non-profit dedicated to advancing mental health policies, research, and education.
By fostering collaborations and offering evidence-based solutions, CMHLP aims to create a world where mental health resources are accessible to everyone.
Website URL: www.cmhlp.org
Problem Statement and Solution
Problem Statement
CMHLP’s existing website was holding back its mission:
- Ineffective Design: The website didn’t reflect the organization’s ethos or engage its diverse audience.
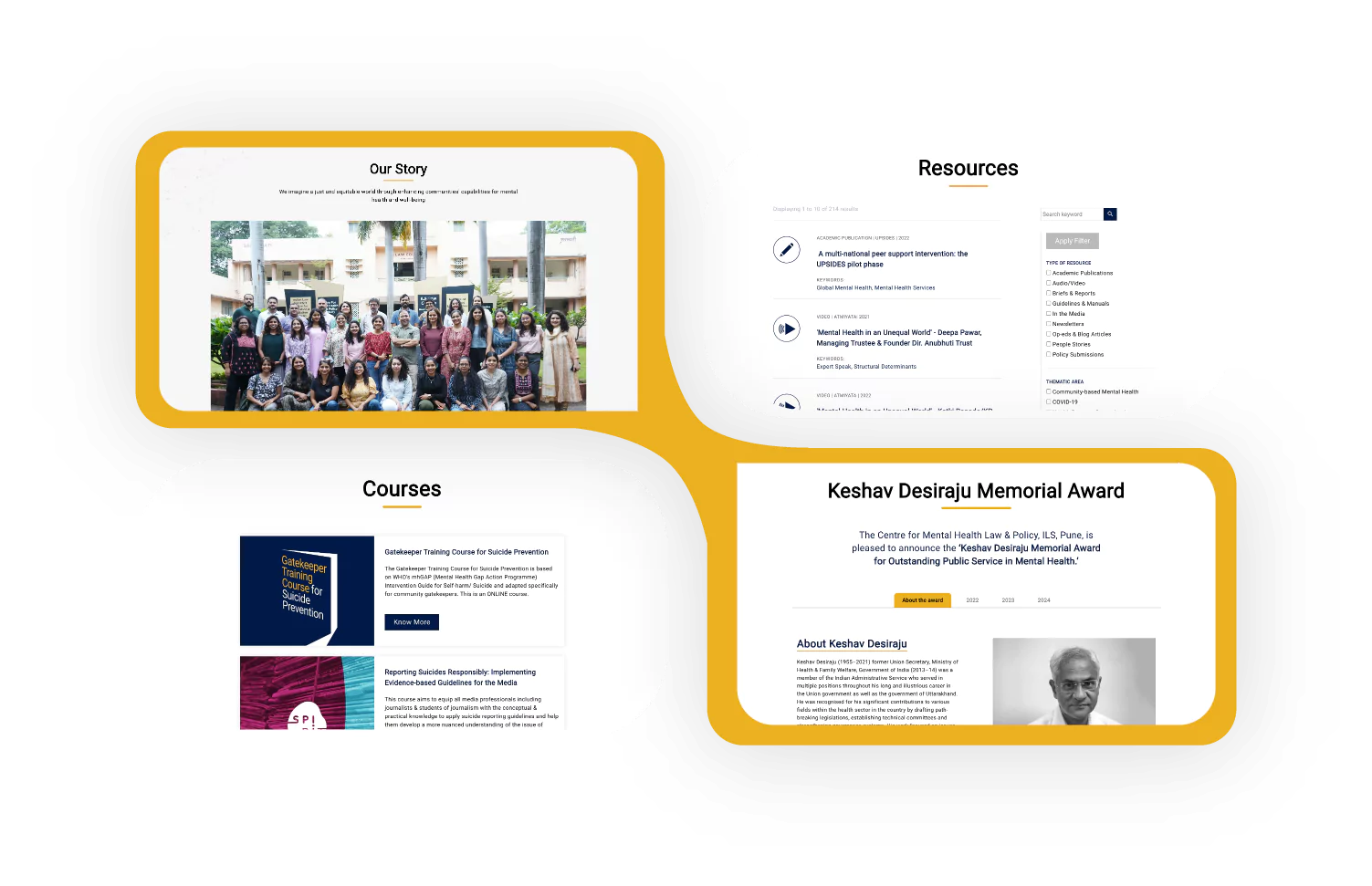
- Scattered Resources: Critical materials like research papers and training programs were buried under poor navigation.
- Technical Shortcomings: Performance lags and limited mobile optimization affected the user experience.
- Communication Gaps: Outdated tools made it difficult to share updates or host interactive events.
Solution
To address these issues, we proposed:
Key highlights included:
- Design Overhaul
- Redefine the user journey with an intuitive, mission-driven design.
- Custom Development
- Centralize and categorize content for seamless navigation.
- Integration
- Build a high-performance platform capable of handling heavy traffic and multimedia.
- Proactive Maintenance
- Create a sustainable system for real-time updates and enhanced audience engagement.
Approach we took
Mission, Vision, Design and Development
This collaboration with CMHLP demonstrates how thoughtful design and development can amplify the impact of a non-profit. By prioritizing accessibility, performance, and user-centricity, we built a digital platform that stands as a beacon for mental health advocacy.
The Approach
- Discovery and Collaboration
- Partnered closely with CMHLP to understand their values, target audiences, and digital goals.
- Identified key challenges through stakeholder interviews and user behavior analysis.
- Design with Purpose
- Developed a clean, inclusive design reflecting the organization’s mission and values.
- Highlighted important resources, events, and initiatives using strategic visual hierarchy.
- Embedded dynamic elements like subtle animations to maintain user engagement.
- Custom WordPress Development
- Built a scalable, fully custom WordPress platform optimized for both performance and flexibility.
- Integrated smart content management tools to enable CMHLP’s team to manage updates effortlessly.
- Focused on WCAG compliance to ensure the site serves users of all abilities.
- Performance and Maintenance
- Implemented speed and performance optimizations for a smoother user experience.
- Established an ongoing maintenance plan to support updates, fix issues, and track analytics.
Team Size and Composition
Developers
3
Designers
1
Project Manager
1
Webmaster
1
DevOps
1
Business
2
Features / UI Highlights

Result and Metrics
Quantitative
User Retention: A 40% increase in time spent on the website.
Performance Boost: Page load speeds improved by over 50%.
Accessibility: Accessibility scores achieved industry benchmarks.
Qualitative
Enhanced audience trust and engagement through a professional, mission-driven website.
Simplified access to key resources, boosting the organization’s advocacy reach.
Empowered the CMHLP team with tools to keep the website updated and relevant.
Testimonial
The team is very responsive to all our queries even if they may be at the last minute. Since we do not have the technical expertise on both the front end and back end of the website. It would be useful to have that guidance and expertise when designing the website to take into consideration aspects of UX/ UI, data analytics etc.
More case studies
Aligning design and technology with a non-profit’s mission
Design, Development, Migration
Non profit / NGO
Transforming Digital Presence to Amplify Mental Health Advocacy
Design, Development, DevOps
Non profit / NGO