Introduction
Google is in the process of updating its search algorithm called “Page Experience Update” which introduces Core Web Vitals (CWV) as the new ranking factor.
This update has started rolling out globally in June 2021 and is expected to complete by the end of August 2021.
Core Web Vitals (CWV) will help in ranking web pages (along with hundreds of other ranking factors) that load fast, quick to respond to the user interactions, and are visually stable, thus giving the best possible experience for the visitors.
The Basics of Core Web vitals

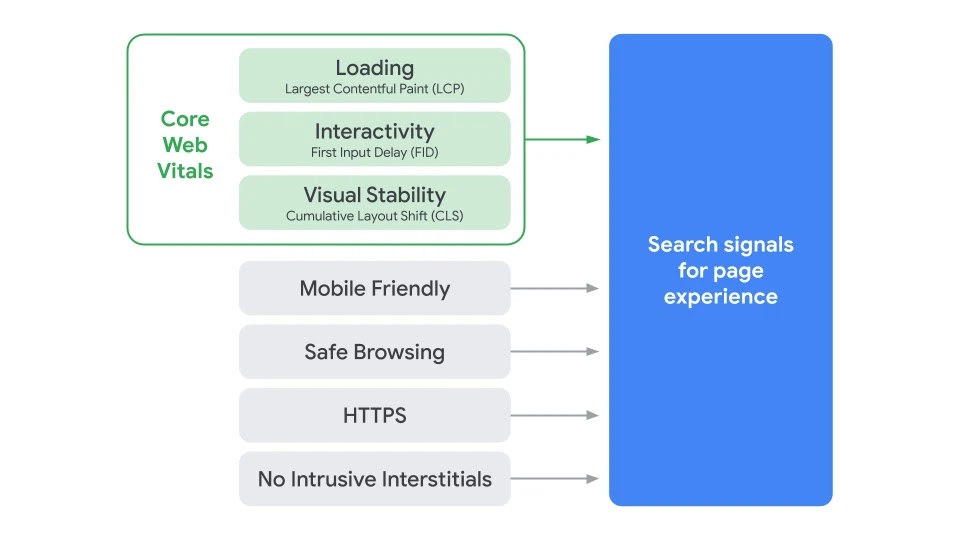
Search Signals for Page Experience Source: Google Search Central
As seen in the above image the “page experience signals” combine Core Web Vitals with Non-core Web Vitals. This blog focuses only on the Core Web Vitals.
1) Largest Contentful Paint (LCP)

CWV metric 1: Largest Contentful Paint (LCP) Source: web.dev/vitals
The first metric in the CWV is the Largest Contentful Paint (LCP) which measures the loading performance of a web page.
A web page consists of many elements such as text, images, videos, among others. The browser takes some time to render these elements.
The time it takes for the web page’s largest element painted within the viewport (above the fold) is LCP.
Let’s say there is a webpage where above-the-fold content consisting of five paragraphs and two images. The size of the first image is 100KB and that of the second image is 200KB.
According to Google, a good LCP score is 2.5 seconds or less for the 75th percentile of the page loads segmented across mobile and desktop devices
If we assume that the text size is less than the image size, the image of the size 200KB will be considered the largest element in the viewport and will be shown in the LCP.
As of now only text and image blocks visible in the viewport are considered in the LCP metric. In the case of videos, the poster image is considered.
The elements contributing to LCP could be different for mobile and desktop views. For mobile view, it could be a text element, but it could be an image for desktop, depending on the layout rendered in the viewport. There would be at least one LCP element on the web page by default.
2) First Input Delay (FID)

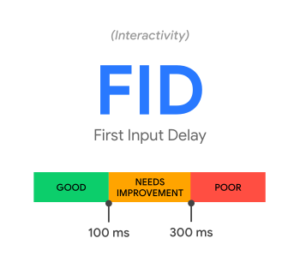
CWV metric 2: First Input Delay (FID) Source: web.dev/vitals
According to Google, a good FID score is 100 milliseconds or less for the 95th–99th percentile of the page loads segmented across mobile and desktop devices
The second metric in the CWV is First Input Delay (FID) which measures the interactivity & responsiveness of a web page.
Input delay (first one only) is when a user tries to perform some action like clicking a link or tapping a button or typing, but the browser’s main-thread is busy doing other important tasks, thus it’s unable to respond to the user’s interaction.
The browser’s main thread is responsible for various tasks such as loading the resources, parsing HTML & CSS, building the DOM, executing javascript, along with other important tasks.
3) Cumulative Layout Shift (CLS)

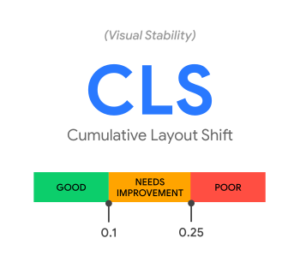
CWV metric 2: Cumulative Layout Shift (CLS) Source: web.dev/vitals
The third metric in the CWV is Cumulative Layout Shift (CLS) which measures visual stability.
According to Google, a good CLS score is 0.1 or less for the 75th percentile of the page loads segmented across mobile and desktop devices.
Visual stability is achieved when there are fewer or no unexpected layout shifts in the viewport.
An example of an unexpected layout shift is when a user is viewing a piece of content and is about to click a menu, but suddenly due to an advertisement, the page layout changes and the user clicks the ad instead of the menu. This layout shift is annoying and causes a poor user experience.
The most common causes for CLS are, images without width and height, dynamically inserted content above the existing content or ads, and iframes without dimensions.
Conclusion
Google’s Page Experience Update is important (as for every minor or major update) for all stakeholders, from developers to marketers to business owners.
This new update will change how the web pages are developed and tested.
Before making any new web pages live, it’s now necessary to check the Core Web Vitals in the lab environment. Once the webpages are live they have to be continuously monitored with field data collected from real users and based on the data improve the page experience.
We have already included Core Web Vitals in our continuous improvements program. This update is important for us, as we are always looking for ways to continuously improve our clients’ websites.
Published on Jun 29, 2021 | Updated on Dec 23, 2024