Introduction
WordPress 6.3 “Lionel” roared its way into the WordPress ecosystem on August 8, 2023. This major release includes many new upgrades that make creating and managing content all the more exciting.
Among the features that come with WordPress 6.3, the Site Editor is perhaps the most notable addition, allowing users to handle everything from content to templates in one place.
Block themes also enable users to preview new designs and customize them with greater ease. With the Command Palette, users can access expanded functionality with just a few keyboard strokes.
At the same time, improved style revisions and annotations, as well as faster performance and improved accessibility, all make it even easier to manage and create content online.
Exploring WordPress 6.3
Here is a quick video exploring the new features of WordPress 6.3.
1. Block Pattern System Changes

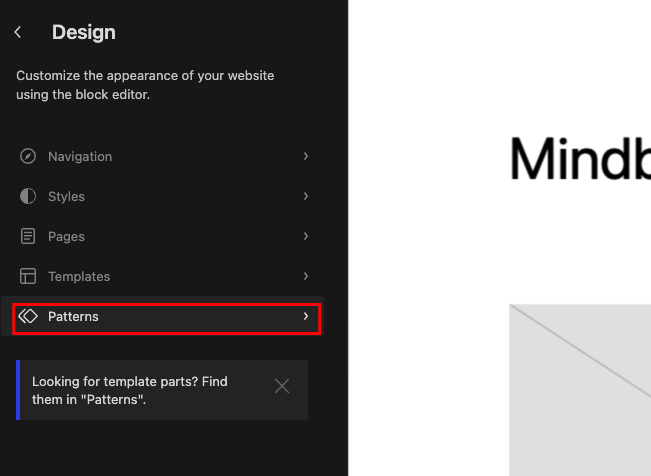
Screenshot 1: Pattern Tab
The Block Pattern System update in WordPress 6.3 has unlocked a new level of customization for pro-level editing. With new improvements and additions, it’s now easier to create custom block patterns and apply them instantly to your content.

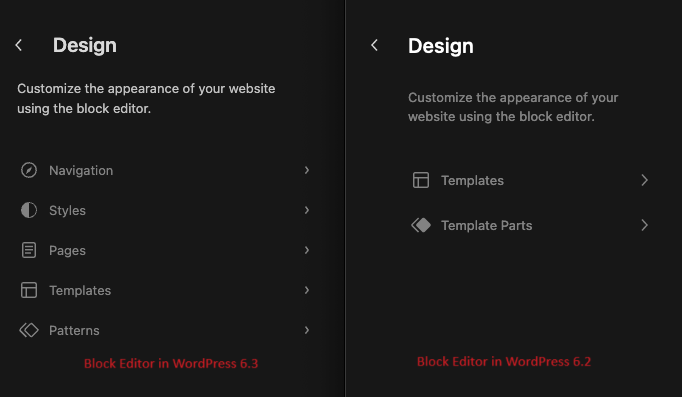
Screenshot 2: Comparison of Block Editor in WordPress 6.3 and 6.2
- Synced patterns, previously known as Reusable Blocks, are groups of blocks that can be saved and applied instantly without having to add the blocks repeatedly. Moreover, changes made to a synced pattern will apply globally on the website. Synced patterns can be used for elements like headers, footers, or sidebars that appear across the website.
- Non-Synced Patterns, previously known as Regular Block Patterns, allow you to customize. Any changes made to a non-synced pattern will only affect that particular pattern and not other places where it’s used. Non-Synced Patterns can be used for page or post-specific content.
- The wp_block custom post type has been extended to support custom fields.
- The wp_block_sync_status field has been added to store the sync status of a pattern. This field indicates whether a synced pattern has been updated or not and whether those changes are reflected throughout your website.
- The block pattern design now has a source property to tell the difference between core patterns and user patterns.
- The REST API has been extended with a new endpoint for global styles revisions and it can be accessed at /wp/v2/global-styles/revisions.
2. New Gutenberg Blocks
WordPress 6.3 has added two new blocks, Detail and Footnotes.
Detail Block
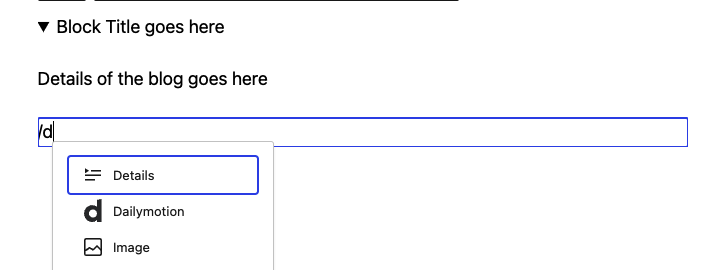
The addition of the Detail Block allows you to hide content until the reader is ready to see it. You can now add extra information without cluttering your main text. With just a click, readers can reveal hidden information like event details, fine print notices, or even spoilers. It’s like a secret hideout for your content!

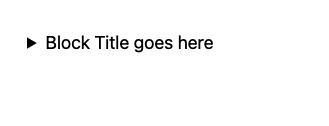
Screenshot 3: Add the Details block while creating the post

Screenshot 4: Details block hiding the content

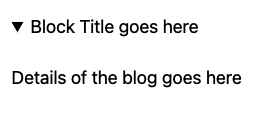
Screenshot 5: Details Block showing the content when expanded
With the addition of this feature, you now have two separate elements: a summary and hidden content. By default, the content is hidden, but readers can easily expand it by clicking on the drop-down arrow.
Footnotes Block
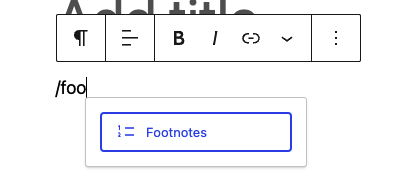
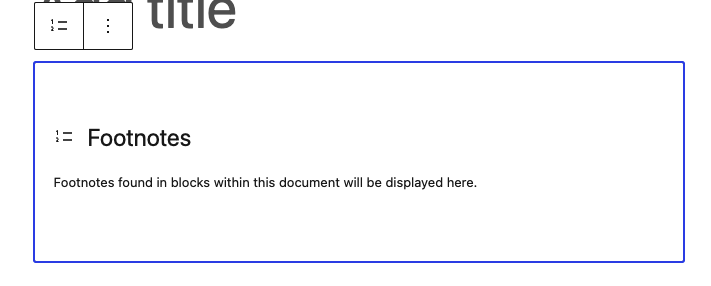
Managing long texts is now easy with the Footnotes Block. With this new block, it’s as easy as a couple of clicks. Just place your cursor where you want to add the link, click on the Footnote button, and done! A footnote appears at the bottom of the page. The Footnotes Block automatically adds, removes, and reorders footnotes as you edit your text.
With this addition, you can effortlessly add context, source your work, or provide references right within your content.

Screenshot 6: Addition of Footnotes Block

Screenshot 7: Display of Footnotes Block
3. Block Improvements
WordPress 6.3 has made some improvements to the existing Gutenberg blocks. Let’s take a look at them.
With the Cover Block enhancements, you can have more control over the layout of your cover. Various layout options, design options (text colour), and border options have made this block more useful and handy.
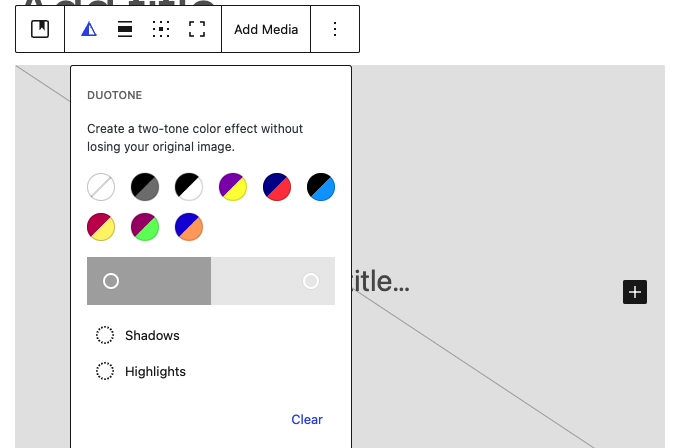
The Duotone filter has surprised WordPress users with its improved functionality. You can set a global duotone filter from the Style panel of the Site Editor. It is no longer required to navigate theme.json for the Duotone filter application. And don’t even think about using colour values for duotone. WordPress 6.3 raises the bar by employing colour prefixes instead.

Screenshot 8: Duotone Filter
There are many other additional block improvements, a few of which are listed below:
- The Button block now supports border color, style, and width.
- The Post Excerpt block now allows you to control the length of the excerpt
- For the Post Featured Image block, you can now adjust the aspect ratio.
- The Global Styles interface now includes controls for color and typography for the Caption element.
- A new variation has been added to the Post Date block – the Post Modified Date variation. This is particularly useful if you frequently update your posts and want to showcase when they were last modified.
4. Addition of the Command Palette
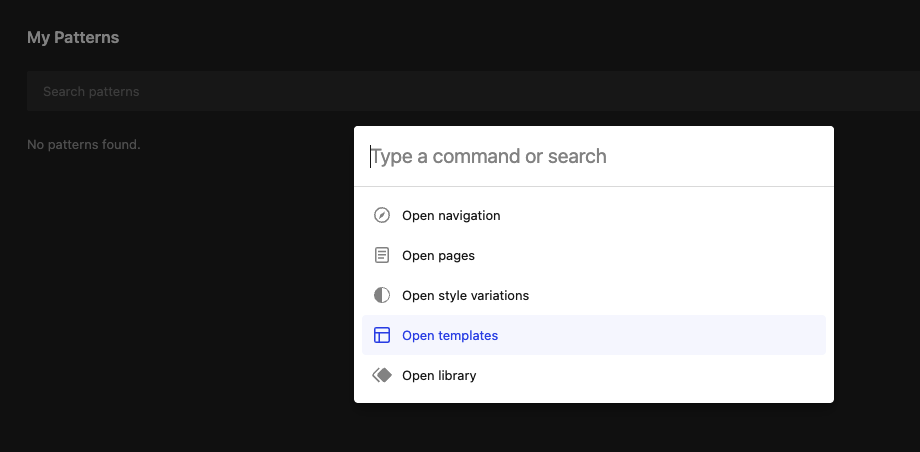
WordPress 6.3 introduces a new feature called the Command Palette, which has everyone buzzing with excitement.

Screenshot 9: Command Palette
The Command Palette streamlines several tasks for developers and site managers. With this feature, you can quickly access tasks like resetting or deleting a template or a template part.
You can also register your custom commands and even view design options for specific posts or pages. The Command Palette can also be used for core commands such as navigating the site editor, toggling UI elements, and creating new pages and posts.
Using the Command Palette is easy, too. All you have to do is press the keyboard shortcut Command+Shift+P on macOS or Ctrl+Shift+P on Windows to open it.
You can then start typing in the command you need, and the Command Palette will automatically suggest possible commands. Different commands are available depending on your needs.
The command list includes dynamic results based on the user’s query in the command palette input field, and a few commands are only available under certain conditions. When changing a template, contextual commands take precedence and show automatically.
Developers can register custom static commands using wp.data.dispatch(wp.commands.store).registerCommand or wp.data.useCommand React hook. It also offers an API. Here is an introductory article about the command pallet API.
In short, the Command Palette has undoubtedly eased the work of developers and site managers. Its easy design and ease of usage will make it a staple feature in future versions.
5. Enhancements in Site Editor
The Site Editor now has a more intuitive interface, making it easier to navigate. A few other changes include:
Enhanced Navigation
A fresh, clean interface that organizes everything improves navigation. Navigation, Styles, Pages, Templates, and Patterns are all in one place, making them easy to find. It’s ideal for finding a page or template part and making quick modifications.
You may now reach any WordPress page in the navigation menu with a few clicks without reading through interminable lists. The Command Palette holds all your favorite WordPress tools, ready to use! You can find the item you want instantly using the new search button. The search button includes Template Parts, providing you with additional content and design versatility.
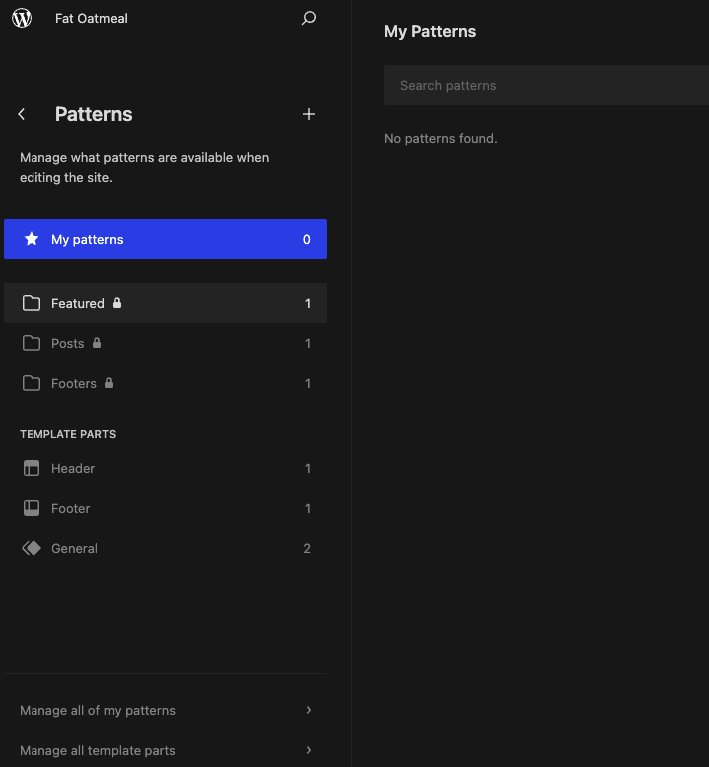
Improved Pattern Management
The Site Editor navigation has now been updated to include patterns as one of the main navigation items. You can see all your reusable blocks in the “My Patterns tab” by clicking on the Patterns icon.

Screenshot 10: Pattern Management
Creating a new pattern or template part is just as easy as selecting the add (+) button. At the bottom of the navigation column, you will find links to manage all your patterns and template parts. With this feature, you can easily locate, edit, and create new patterns or templates to enhance your website navigation and overall design.
Style Revisions
The Site Editor now provides revision history so you can browse and restore changes. This panel lists timeline revisions. It additionally tooltips each revision’s author, date, and time. You may preview, restore, and navigate revisions in Global Styles at any time.
Additional Improvements and Features
A new theme_preview parameter in WordPress 6.3 lets the Site Editor preview every block theme before activation. This update also improves the editor’s loading state to prevent user interaction before loading.
The WordPress 6.3 site editor has a distraction-free mode. This functionality has been in the post editor since WordPress 6.2. Distraction-free mode removes sidebars and toolbars, allowing you to focus only on editing.
6. Changes and Performance Enhancements for Developers
WordPress 6.3 brings a wave of performance boosts and developer updates that will leave you in awe. The client-side performance has seen a remarkable 40% improvement for block themes and 31% for classic themes.
On the server side, optimizations have made server response times 19% faster for block themes. And let’s not forget the database performance improvements. Lazy-loading metadata and caching query results have made WordPress 6.3 more efficient than ever.
But that’s not all; there are exciting developer updates too! Script-loading strategies, lazy-loading images, low-level logic optimizations, and much more Among the numerous additions, we enlisted the following:
- Image performance enhancements to improve page load speeds
- Improved emoji loader to reduce the time spent loading the emoji script. (#58472)
- Defer and async support added to the WP Scripts API. (#12009)
- Fetch priority support was added for images. (#58235)
- Skipping lazy loading for images outside the loop in classic themes. (#58211)
- Attempt rollback for failed plugin and theme updates. (#51857)
- Merge get_posts() and get_pages(). (#12821)
- Dropping Support for PHP 5
- Command Palette API
- Caching Improvements
7. External Library Updates
External library updates are an important feature of WordPress that take care of certain of your website’s functionalities. These updates ensure that your site utilizes the most recent software available, with models regularly updated, and these upgrades may include new features, patches, or bug fixes.
The WordPress 6.3 update includes modifications to various external libraries, which ensure that your website runs more efficiently and securely. Some of the updates are mentioned below:
- PHPMailer is being updated to v6.8.0 (#57873)
- Requests library is being updated to v2.0.6 (#58079)
- jQuery is being updated to v3.7.0 (#58083)
- Sodium Compat is being updated v1.20.0 (#58224)
- jQuery Migrate is being updated to v3.4.1 (#58451)
- npm packages are being updated to the latest version (#58623)
8. Improvements in Accessibility
Accessibility Enhancements in WordPress 6.3 make it easier for users with assistive technologies to navigate, thanks to features like tab and arrow-key navigation and revised heading hierarchy.
The new controls in the admin image editor ensure a better experience for users with disabilities.
Here are a few major improvements in accessibility:
- Improve accessibility of custom field UI
- Improved labeling, description, and focus style of block transform to pattern previews
- Fixed constrained tabbing failures with Safari and Firefox
- Fixed URL Input combobox to use the ARIA 1.0 pattern
- Fixed accessibility of the classic block modal dialog
- Improved Navigable Toolbar
- Multiple Tooltips from Focus Toolbar Shortcut on Widget Editor
- Support for aria content attributes in formatting
- Snackbar now has improved color contrast on hover for better readability
- Keyboard navigation has been enhanced for specific input types in the Writing Flow
- More details about the Accessibility Improvements in WordPress 6.3 can be found here.
Accessibility enhancement was a major focus in WordPress 6.3. With these accessibility improvements, WordPress continues to be a powerful and inclusive platform for everyone.
Published on Sep 20, 2023 | Updated on Jan 10, 2025